Apakah itu hosting? aku rasa sahabat sudah mempunyai tanggapan niscaya akan pengertian tersebut, jikalau berdasarkan aku hosting ialah sebuah layanan online baik berbayar atau gratisan untuk menyimpan aneka macam macam file baik itu hanya sekedar untuk konsumsi pribadi atau sanggup juga dishare secara online pula.
Nah, jikalau anda seseorang pengelola blog maka pastinya sudah sangat bersahabat dengan acara mengutak-atik blog baik itu untuk memodifikasi tampilan blog melalui penambahan aba-aba CSS ( Cascading Style Sheet) atau menambahkan aneka macam fungsi tertentu pada blog dengan kode-kode Javascript.
Sudah bukan belakang layar lagi jikalau kedua jenis aba-aba tersebut sangat gampang untuk kita dapatkan melalui google, namun dalam penggunaanya bila kode-kode tersebut eksklusif dipakai maka akan berefek menambah waktu loading blog. Hal ini disebabkan lantaran jumlah pengguna aba-aba tersebut sangat banyak yang tentunya akan membebani hosting (media orisinil penyimpanan file). Hehe..semoga sahabat tidak resah dengan uraian aku ini.
Untuk mengatasi hal tersebut maka kita sanggup menyimpan ulang aneka macam source CSS dan Javascript yang ada di template blog pada layanan hosting gratis milik si Mbah yaitu Google drive. Langsung saja, berikut langkah-langkahnya :
1. Silahkah cari aneka macam aba-aba Javacript pada template, yang formatnya sebagai berikut :
<script src="http://contoh1.com/readmore_ku.js" type="text/javascript"></script>
Sedangkan CSS memliki format :
<link href="http://contoh2.com/templateblogku.css" rel="stylesheet" type="text/css"/>
2. Untuk melihat kode-kode tersebut silahkan anda copy & pastekan pada browser + enter hanya pada pola aba-aba menyerupai yang sudah aku tandai tersebut.
3. Copy & pastekan pada sebuah notepad semua aba-aba yang telah terbuka tersebut, jangan lupa disetiap penamaan file diadaptasi dengan jenisnya. Aturan penyimpanannya sebagai berikut :
Pada File name : untuk file Javascript maka berilah akhiran .js sedangkan untuk CSS berilah akhiran .css
Save as type : All file
Encoding : ANSI
kemudian simpan file tersebut.
4. Sekarang bukalah https://drive.google.com/
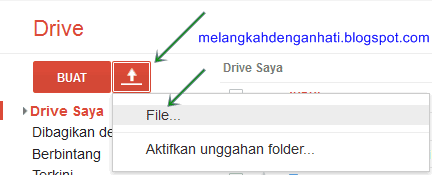
5. Klik Unggah dan kemudian pilih file yang tadinya tersimpan pada notepad, berikut gambarnya :
6. Tunggu proses mengunggah/upload selesai, sesudah itu klik goresan pena berbagi yang terlihat pada pojok kanan atau klik kanan pada file kemudian pilih bagikan sampai terlihat tampilan menyerupai ini :
7. Kemudian klik Dapatkan tautan yang sanggup dibagikan dan copy link tersebut pada notepad, pada pola diatas link filenya ialah :
https://drive.google.com/file/d/0B8byfVcMwL48an1WMGxIdUVmVUU/view?usp=sharing
8. Klik Siapa saja dengan tautan sanggup melihat kemudian pilih Lainnya :
9. Terakhir pada pilih menyebarkan tautan "Aktif - Publik di web" dan simpan menyerupai gambar berikut :
10. Terakhir pilih tab Beres untuk menuntaskan seluruh langkah-langkahnya.
Nah kini untuk sanggup memakai Googledrive sebagai media hosting gratis penyimpanan CSS dan Javascript coba anda perhatikan aba-aba yang gres saja didapatkan dari hasil menyebarkan yaitu :
https://drive.google.com/file/d/0B8byfVcMwL48an1WMGxIdUVmVUU/view?usp=sharing
Format penyimpanannya sedikit berubah dan hanya mengambil sebagian aba-aba yang telah ditandai hijau saja, menyerupai berikut :
Untuk Javascript menjadi :
Untuk CSS menjadi :
9. Terakhir pada pilih menyebarkan tautan "Aktif - Publik di web" dan simpan menyerupai gambar berikut :
10. Terakhir pilih tab Beres untuk menuntaskan seluruh langkah-langkahnya.
Nah kini untuk sanggup memakai Googledrive sebagai media hosting gratis penyimpanan CSS dan Javascript coba anda perhatikan aba-aba yang gres saja didapatkan dari hasil menyebarkan yaitu :
https://drive.google.com/file/d/0B8byfVcMwL48an1WMGxIdUVmVUU/view?usp=sharing
Format penyimpanannya sedikit berubah dan hanya mengambil sebagian aba-aba yang telah ditandai hijau saja, menyerupai berikut :
https://googledrive.com/host/0B8byfVcMwL48an1WMGxIdUVmVUU
Untuk Javascript menjadi :
<script src="https://googledrive.com/host/0B8byfVcMwL48an1WMGxIdUVmVUU" type="text/javascript"></script>
<link href="https://googledrive.com/host/
0B8byfVcMwL48an1WMGxIdUVmVUU" rel="stylesheet" type="text/css"/>
Demikian klarifikasi aku perihal langkah-langkah menciptakan hosting CSS dan Javascript secara gratis dengan memanfaatkan Googledrive, supaya sedikit membantu.
<script <script src="http://contoh1.com/readmore.js" type="text/javascript"></script>
sedangkan aba-aba CSS mempunyai format :
sedangkan aba-aba CSS mempunyai format :
<link
Copy pecahan yang aku warnai tersebut dan pastekan pada browser+enter, sehingga seluruh kodenya terlihat. Untuk aba-aba CSS maka format umum yang ada pada template ialah
Copy pecahan yang aku warnai tersebut dan pastekan pada browser+enter, sehingga seluruh kodenya terlihat. Untuk aba-aba CSS maka format umum yang ada pada template ialah
<script













0 komentar:
Posting Komentar