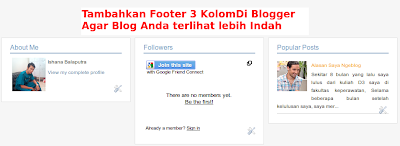
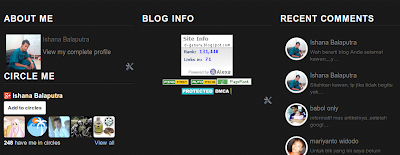
Apakah Anda yakni seorang blogger yang ingin mempunyai 3 kolom footer yang manis yang terpasang di blog Anda? Jika ya Anda tidak sendirian, kami selalu ada untuk menyebarkan sedikit yang kami ketahui kepada Anda secara gratis. Jika 3 kolom footer ini memang benar-benar Anda butuhkan maka Anda sanggup menambahkannya secara gampang dan sederhana pada blog Anda. Kami telah menyediakan kodenya untuk Anda semua, silahkan Anda terapkan dalam blog Anda semua dengan proses instalasi yang sangat sederhana.
Tapi sebelum kita melompat ke proses instalasi, aku ingin menjelaskan lebih lanjut perihal apa dan mengapa Anda perlu menginstal widget di footer blogger Anda. Pada awalnya dengan widget 3 kolom footer ini Anda sanggup menambahkan banyak gadget yang Anda inginkan, widget footer ini juga menciptakan blog Anda terlihat bagus dan professional. Itu sebabnya banyak blogger memakai widget ini di blog mereka.
Baiklah pribadi saja ikuti langkah-langkah di bawah ini untuk menambahkan widget 3 kolom footer di blog Anda.
Menambahkan 3 Kolom Footer di Blogger
- Login ke Dashboard blog Anda
- Pilih tab Template
- Backup dulu template Anda jikalau diperlukan
- Klik Edit HTML
- Kemudian cari arahan ]]></b:skin> (Gunakan Ctrl + F untuk memudahkan pencarian)
- Lalu letakkan arahan di bawah ini sempurna di atas kode ]]></b:skin> tadi
/* ----- LOWER SECTION ----- */
#lower {
margin:auto;
padding: 0px 0px 10px 0px;
width: 100%;
background:#333434;
}
#lower-wrapper {
margin:auto;
padding: 20px 0px 20px 0px;
width: 960px;
}
#lowerbar-wrapper {
border:1px solid #DEDEDE;
background:#fff;
float: left;
margin: 0px 5px auto;
padding-bottom: 20px;
width: 32%;
text-align: justify;
font-size:100%;
line-height: 1.6em;
word-wrap: break-word;
overflow: hidden;
}
.lowerbar {margin: 0; padding: 0;}
.lowerbar .widget {margin: 0; padding: 10px 20px 0px 20px;}
.lowerbar h2 {
margin: 0px 0px 10px 0px;
padding: 3px 0px 3px 0px;
text-align: left;
color:#0084ce;
text-transform:uppercase;
font: bold 14px Arial, Tahoma, Verdana;
border-bottom:3px solid #0084ce;
}
.lowerbar ul {
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
list-style-type: none;
}
.lowerbar li {
margin: 0px 0px 2px 0px;
padding: 0px 0px 1px 0px;
border-bottom: 1px dotted #ccc;
}
- Setelah itu cari arahan </body> dan letakkan arahan di bawah ini sempurna sebelum arahan </body>
<div id='lower'>
<div id='lower-wrapper'>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar1' preferred='yes'>
</b:section>
</div>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar2' preferred='yes'>
</b:section>
</div>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar3' preferred='yes'>
</b:section>
</div>
<div style='clear: both;'/>
</div> </div>
- Klik Save template kemudian masuk ke tab Layout - Gulir ke bawah dan Anda siap menambahkan gadget yang Anda inginkan di sana.
Pengaturan
Anda sanggup dengan gampang menyesuaikan tampilan dan warna dari widget footer ini. Saya telah menandai dan mewarnai bagian-bagian penting dalam arahan CSS di atas. Bacalah deskripsi di bawah ini dengan hati-hati untuk menyesuaikan widget 3 kolom ini sesuai impian Anda. Untuk mengetahui arahan warna, gunakanlah Kode Warna Generator milik kami.
Jika Anda merasa artikel ini berguna, silahkan bagikan artikel ini dengan teman-teman Anda baik melalui Facebook, Twitter, Google Plus dan lain sebagainya. Terimakasih semoga ini membantu..
Anda sanggup dengan gampang menyesuaikan tampilan dan warna dari widget footer ini. Saya telah menandai dan mewarnai bagian-bagian penting dalam arahan CSS di atas. Bacalah deskripsi di bawah ini dengan hati-hati untuk menyesuaikan widget 3 kolom ini sesuai impian Anda. Untuk mengetahui arahan warna, gunakanlah Kode Warna Generator milik kami.
- background:#333434; Gantilah 6 digit arahan warna pada cuilan ini untuk mengubah warna background widget.
- width: 960px; Ini yakni lebar widget. Jika Anda mau, Anda sanggup menyesuaikan nilai ini supaya lebarnya sesuai dengan lebar blog Anda.
- background:#fff dan width: 32%; Ini yakni warna background dan lebar tiga kolom widget yang ditambahkan.
- color:#0084ce; Ini yakni warna Title Heading
- font: bold 14px Arial, Tahoma, Verdana; Edit cuilan ini untuk mengganti ukuran font dan jenis font.
- border-bottom: 3px solid # 0084ce; Edit cuilan ini untuk mengubah ketebalan, style, dan warna border yang muncul di cuilan bawah Title Heading.
- border-bottom: 1px dotted # ccc; Edit cuilan ini untuk mengubah ukuran, style, dan warna border yang muncul di bawah link.
Jika Anda merasa artikel ini berguna, silahkan bagikan artikel ini dengan teman-teman Anda baik melalui Facebook, Twitter, Google Plus dan lain sebagainya. Terimakasih semoga ini membantu..