Beberapa orang menanyakan bagaimana menemukan ID Gadget atau ID Widget dari Blogger. Karena untuk mengedit instruksi widget kita perlu mengetahui lokasinya di template. Jadi, kami pikir tutorial ini akan sangat membantu dalam hal ini. Kami akan membuatkan dua cara untuk mencari dan menemukan widgetid dan sectionid sehingga baik pengguna Windows dan Macintosh merasa perlu. Elemen halaman Section disebut sebagai bab Layout di dashboard Blogger. Widget sebagian besar disebut sebagai gadget di bab Layout dengan link berwarna biru. Melalui tutorial ini Anda juga akan memahami bagaimana untuk dengan udah menemukan widget dalam template Blogger Anda melalui ID mereka.
Apakah Widgetid atau Sectionid Itu?
Widgetid
Setiap widget yang Anda buat dalam Layout mempunyai nomor identifikasi yang unik yang kita sebut sebagai "ID". Widget ID ini selalu berupa alfanumerik dan merupakan satu-satunya instruksi yang membantu kita mengontrol penampilan widget.
Sectionid
Setiap widget selalu ditambahkan di dalam section. Dalam kata lain setiap section yaitu wadah yang menampung widget. Bagian-bagian terkenal dari blog Anda yaitu Header, Sidebar, Footer dan Main. Bagian ini juga diidentifikasi secara unik memakai ID mereka yang kita sebut Section ID. Kita sanggup memakai Section ID untuk memodifikasi tampilan semua widget di dalamnya.
Menemukan Section ID dan Widget ID - Metode 1
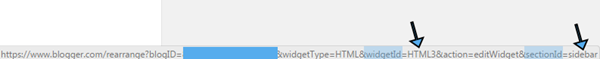
Setiap widget yang Anda tambahkan ke Layout mempunyai link edit. Jika Anda mengarahkan kursor mouse Anda di atasya, browser Anda akan menampilkan tooltip di bab bawah layar Anda yang menampilkan isu penting yang terkait dengan link tersebut. Informasi-informasi yang terkandung dalam setiap link yaitu sebagai berikut:
- Blog ID: Anda sanggup menciptakan sampai 100 blog di Blogger. Setiap blog diidentifikasi memakai ID ini.
- Widget Type: Ini yaitu nama resmi yang dipakai untuk widget blogger menyerupai Header, Main, Popular Posts, Label, dan lain-lain.
- Widget ID
- Section ID
Seperti yang ditunjukkan pada gambar kedua di atas, nilai yang ada di sebelah widgetid yaitu HTML3 yang meruakan Kode Gadget ID dan nilai di sebelah sectionid yaitu sidebar dimana itu yaitu Kode Section ID Anda.
Section ID sanggup dengan gampang ditemukan kini alasannya yaitu Blogger telah memperbaharui Layout dengan menyorot karakter tebal di setiap bab Kode ID.
Sectionid pada gambar di atas yaitu main.
Sectionid pada gambar di atas yaitu sidebar.
Metode ini sanggup bekerja pada pengguna Windows dan MAC dan pada browser Safari/ Opera/ Firefox/ dan Chrome.
Menemukan Section ID dan Widget ID - Metode 2
Metode ini mungkin hanya sanggup bekerja pada pengguna Windows alasannya yaitu saya bukan pengguna browser Safari milik MAC dan tidak tahu apakah Safari sanggup memunculkan jendela popup menyerupai pada Windows.
Kali ini Anda klik link Edit pada widget Anda, maka jendela popup akan terbuka. Maximize jendelanya untuk melihat URL secara lengkap pada address kafe dari IFRAME popup.
Dari URL di atas Anda sanggup melihat widgetid yaitu HTML5 dan sectionid yaitu sidebartab1.
Sangat gampang kan!
Mencari Lokasi Widget di Template Blogger
Nah, Anda telah mencar ilmu bagaimana menemukan widgetid, kini saatnya untuk menemukan lokasi widget dalam template blogspot Anda. Misalkan kita ingin menemukan widget dengan widgetid HTML5.
Anda sanggup melebarkan instruksi ini dan mengedit konten Widget menyerupai pada Headline, style konten tersembunyi di dalam tag <data:content/>. Lakukanlah hal-hal menakjubkan sesuai impian Anda menyerupai menyembunyikan widget dari render dalam perangkat mobile atau menyembunyikan widget pada halaman tertentu saja. Anda sanggup melaksanakan apa saja dengan itu.
Penutup!
Apapun yang saya kami di atas mudah-mudahan sanggup membantu Anda menemukan lokasi dari instruksi widget di dalam template blog Anda sehingga memudahkan untuk melaksanakan editing tampilannya. Apabila ada kritik dan saran silahkan luapkan di kolom komentar. Kami akan dengan bahagia hati menerimanya.
- Login ke Blogger
- Pilih Template > klik Edit HTML
- Klik drop down sajian "Jump to widget"
- Drop down sajian berisi semua daftar widget ID. Pada kasus kami yaitu HTML5.
- Anda akan dibawa ke lokasi di mana kawasan DOM HTML untuk widget Anda terlampir pada tag <b:widget>.
Anda sanggup melebarkan instruksi ini dan mengedit konten Widget menyerupai pada Headline, style konten tersembunyi di dalam tag <data:content/>. Lakukanlah hal-hal menakjubkan sesuai impian Anda menyerupai menyembunyikan widget dari render dalam perangkat mobile atau menyembunyikan widget pada halaman tertentu saja. Anda sanggup melaksanakan apa saja dengan itu.
Penutup!
Apapun yang saya kami di atas mudah-mudahan sanggup membantu Anda menemukan lokasi dari instruksi widget di dalam template blog Anda sehingga memudahkan untuk melaksanakan editing tampilannya. Apabila ada kritik dan saran silahkan luapkan di kolom komentar. Kami akan dengan bahagia hati menerimanya.